Slicing HTML

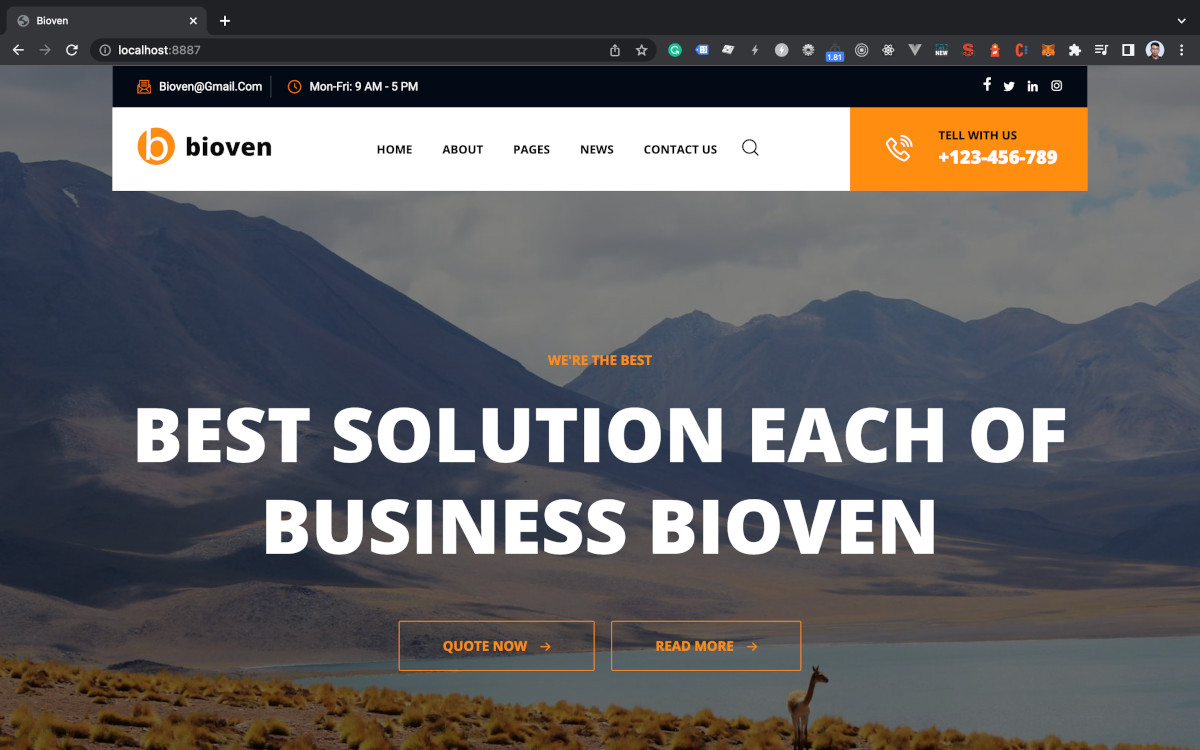
I bought a Figma design from ThemeForest a few days ago, Bioven - Business Figma Template. The design is good, modern, and clean. It has many page templates. The most important why I bought this design is because of Figma.
There are 4 categories of UI Templates on ThemeForest; Figma, Adobe XD, Adobe Photoshop, and Sketch.
- Adobe XD is free. But it has no web support or platform. I don't know. Maybe we can open Adobe XD files on Adobe Creative Cloud via the web. But many developers haven't subscribed to it.
- Sketch is cool. But it is not free and only for Mac users.
- Adobe Photoshop is not for UI designs. It is for photo editing. We can create UI or web designs with it like a few years ago but we will face many other tools for photo editing. It is not simple, and it doesn't support the web.
- Finally, Figma. Many professionals use it. Cross platforms and support the web. If we have front-end developers on Linux, they can use Figma on the web. It starts with a free version and we can upgrade it to a paid version with some features included.
I use Figma for slicing UI. Because sometimes I'm on Linux and the only way to work is with Figma.
I'm here to give some steps or tips for slicing HTML. Maybe you have better ways than mine. Feel free to put them in the discussion below.
- Reset the CSS first. Based on my previous article about CSS. You can use normalize.css, reset.css, or maybe your CSS library.
- Typography. Many designs have no typography page. You can adapt it with static or article details pages. Typography is about:
- Colors for the background, body, link, button, table, etc.
- Font size and family for body and headers.
- Many more. It is all about their default styles.
- Icons and patterns. You can ask the designers what icons they use because it is better to embed the kit instead of exporting all icons. I suggest exporting all icons to SVG files and patterns to PNG files. You can change icon colors for SVG and the size is adaptable.
- HTML first. CSS second. Code the HTML first then style it with CSS. Make sure they look good even if they have no style alias semantic. Refer to my recommendations about HTML.
- Headers and Footers. Start with them. It looks simple. But actually, they are challenging. The search form should be adaptive. Main navigation should be able to multi-level. Don't forget to make them responsive.
- We can start with the static page because we made the typography first based on that page. That is also the easiest page to slice.
- Homepage or Frontpage. It has several sections. Every section has its style and behavior. It is a challenging page. You will slice other pages easily after finishing this page.
Closing
I sliced the design that I bought. You can see it the Bioven here. I'm sorry if that was a bad example. I knew that was incomplete. I coded it in a single day. The homepage has about 11 sections. I didn't have time to complete it or to make it perfect. But I hope you got the points here. I didn't use any CSS or JS library. I even made a plan to code the JS in VanillaJS.
Slicing is a daily task for front-end developers. In these modern days, it is easy to code for cross-browsers. Many web browsers support modern HTML tags and CSS attributes. Most of them use WebKit as their engines such as Google Chrome, Safari, Opera, and Microsoft Edge. Microsoft Edge uses Blink as its engine, but Blink is a fork of WebKit. I remember my old days working with Internet Explorer 8. It forced me to use old tags of HTML and attributes of CSS. Kids today prefer to learn JS libraries such as React or Vue without any fundamentals. In the end, they have trouble when slicing. I think slicing HTML is a good task for front-end interviews.